更新!2023/11/23
由于使用时间比较长,而且添加了大量自己需要的功能,也难得去换了。但是主题首页一直有个小瑕疵不是很喜欢,就是当首页底部友情链接显示两行时,“友情链接”四个字和添加的友链站点名称离得太近。如下图,看起来很不美观。

只需简单修改就能实现如下效果,修改后是不是美观多了。

修改方法
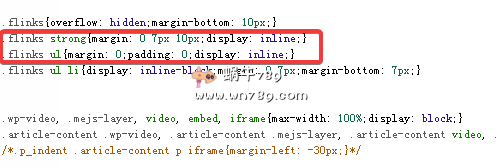
1、这里发篇文章记录下修改方法。在主题文件当中找到main.css文件,然后搜“.flink ul”,找到到如下图位置:

2、然后把上图红框位置的两段代码改成下面代码。改完后刷新网站缓存、清理本地缓存,就完成了。
.flinks strong {margin-right: 5px;position: absolute;}.flinks ul {display: inline-block;margin: 0;padding: 0;margin-left: 50px;}
 爱衣讯
爱衣讯


评论前必须登录!
注册